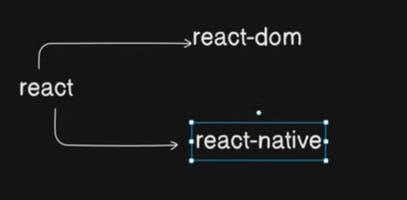
React is a Combination of
React is a JavaScript library developed by Facebook for building user interfaces. It is commonly used for creating web applications, but it can also be used for other platforms such as mobile (with React Native).
Here's a breakdown of React, React DOM, and React Native:
React:
React is the core library that provides the functionality for building user interfaces using components.
It allows developers to create reusable UI components and manage their state efficiently.
React uses a declarative approach to describe how the UI should look at any given point in time, making it easier to understand and maintain code.
React DOM:
React DOM is a package specifically designed to render React components in the web browser.
It provides APIs for interacting with the DOM (Document Object Model) such as
ReactDOM.render()which renders React components into a DOM container.React DOM handles differences between virtual DOM and the actual browser DOM efficiently, optimizing updates and rendering performance.
React Native:
React Native is a framework built on top of React that allows developers to build mobile applications using JavaScript and React.
Instead of rendering components to HTML elements like React DOM, React Native renders components to native UI components for iOS and Android platforms.
React Native provides a set of components and APIs that allow developers to create mobile UIs that look and feel like native apps, while still using React's component-based architecture.
In summary, React provides the core functionality for building UI components, React DOM allows rendering these components in web browsers, and React Native extends React's capabilities to enable building cross-platform mobile applications.
How to create React App
We are going to discuss the two ways to create react-app :
Using npx create-react-app app-name
npx create-react-app p1 cd p1 npm startusing npm create vite@latest
npm create vite@latest then enter project name then select React then select javascript cd project name npm install npm run dev
React pillars
React is basically have two major pillars-
state
components

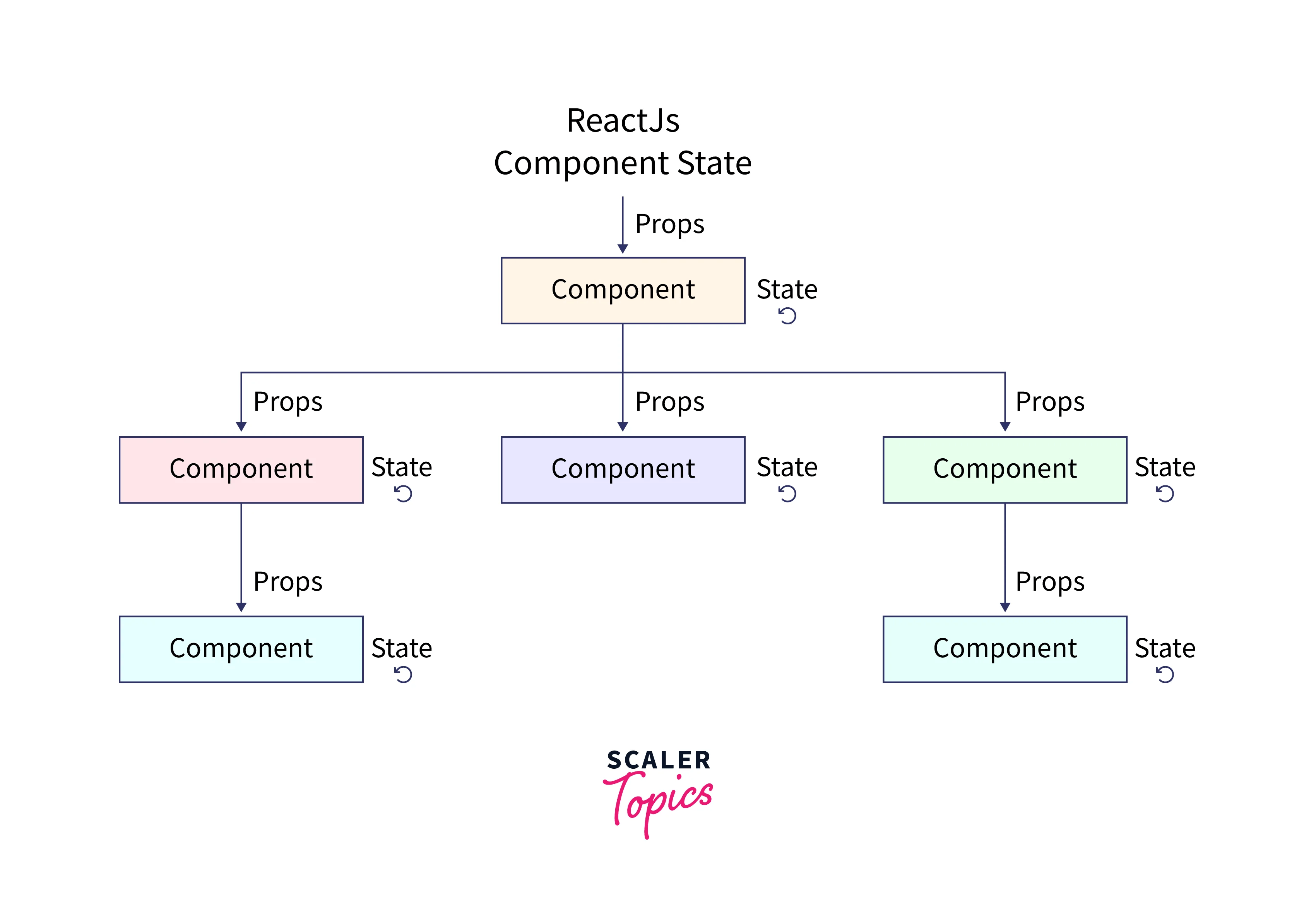
What is state ?
The state is a built-in React object that is used to contain data or information about the component. A component's state can change over time; whenever it changes, the component re-renders.
What is component ?
In React, a component is a reusable piece of UI that can contain HTML elements, other components, or both. Components are the building blocks of React applications, allowing developers to create modular, reusable, and maintainable code.
What are the things keep in mind when creating an component ?
The major thing is that the components name should be in Camel Case .

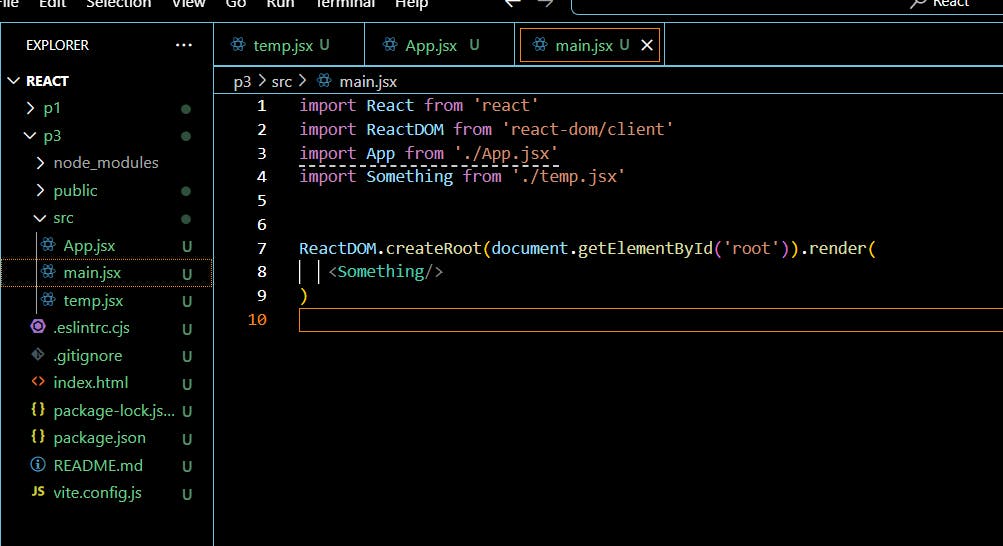
You can see this structure , here i have temp.jsx file created inside this i have written a component , now i want to say that this the file can be name with camel case or can not be means it will depend on you , According to me please follow the camel case convention always in writting the files and components .

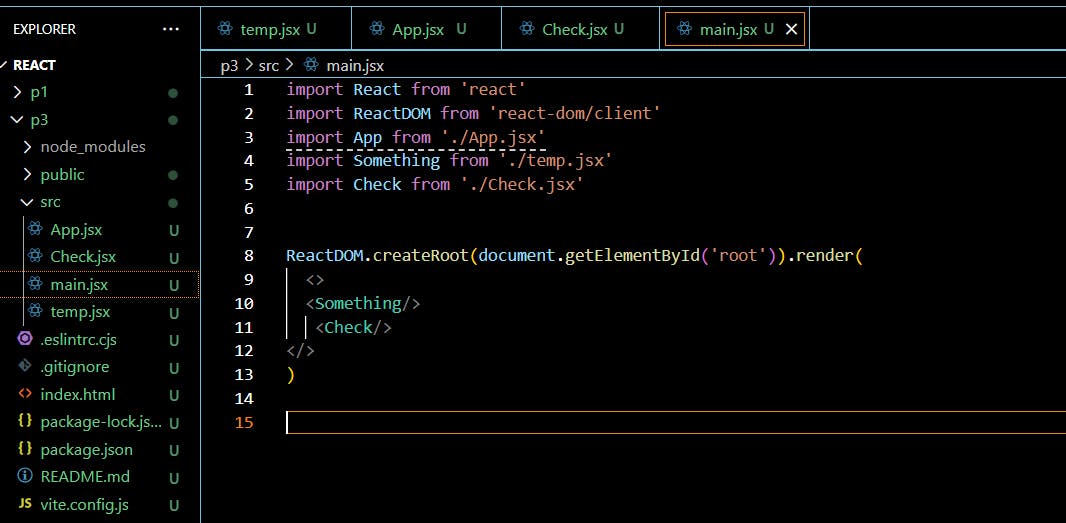
So now you can see i have created file Check.jsx in which i have created component Check , so now i have given the same name of component as file name and also following the camel case convention.