How to use tailwind css in React project ?
npm create vite@latest
enter project name
select React
select javascript
cd project_name
npm install
// now installation for tailwind css
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
// now in index.css write this code above all code
@tailwind base;
@tailwind components;
@tailwind utilities;
npm run dev
What are props in React ?
So first what is the problem then you can easily understand .
So i created a card in the App.jsx , if i want to make more cards i have to write the same code again this problem can be very hectic if there are many same cards to print .
App.jsx
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
return (
<>
<div class="relative h-[400px] w-[300px] rounded-md">
<img
src="https://images.unsplash.com/photo-1546961329-78bef0414d7c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fHVzZXJ8ZW58MHx8MHx8&auto=format&fit=crop&w=800&q=60"
alt="AirMax Pro"
class="z-0 h-full w-full rounded-md object-cover"
/>
<div class="absolute inset-0 bg-gradient-to-t from-gray-900 to-transparent"></div>
<div class="absolute bottom-4 left-4 text-left">
<h1 class="text-lg font-semibold text-white">Delba</h1>
<p class="mt-2 text-sm text-gray-300">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi,
debitis?
</p>
<button class="mt-2 inline-flex cursor-pointer items-center text-sm font-semibol">
View Profile →
</button>
</div>
</div>
</>
)
}
export default App
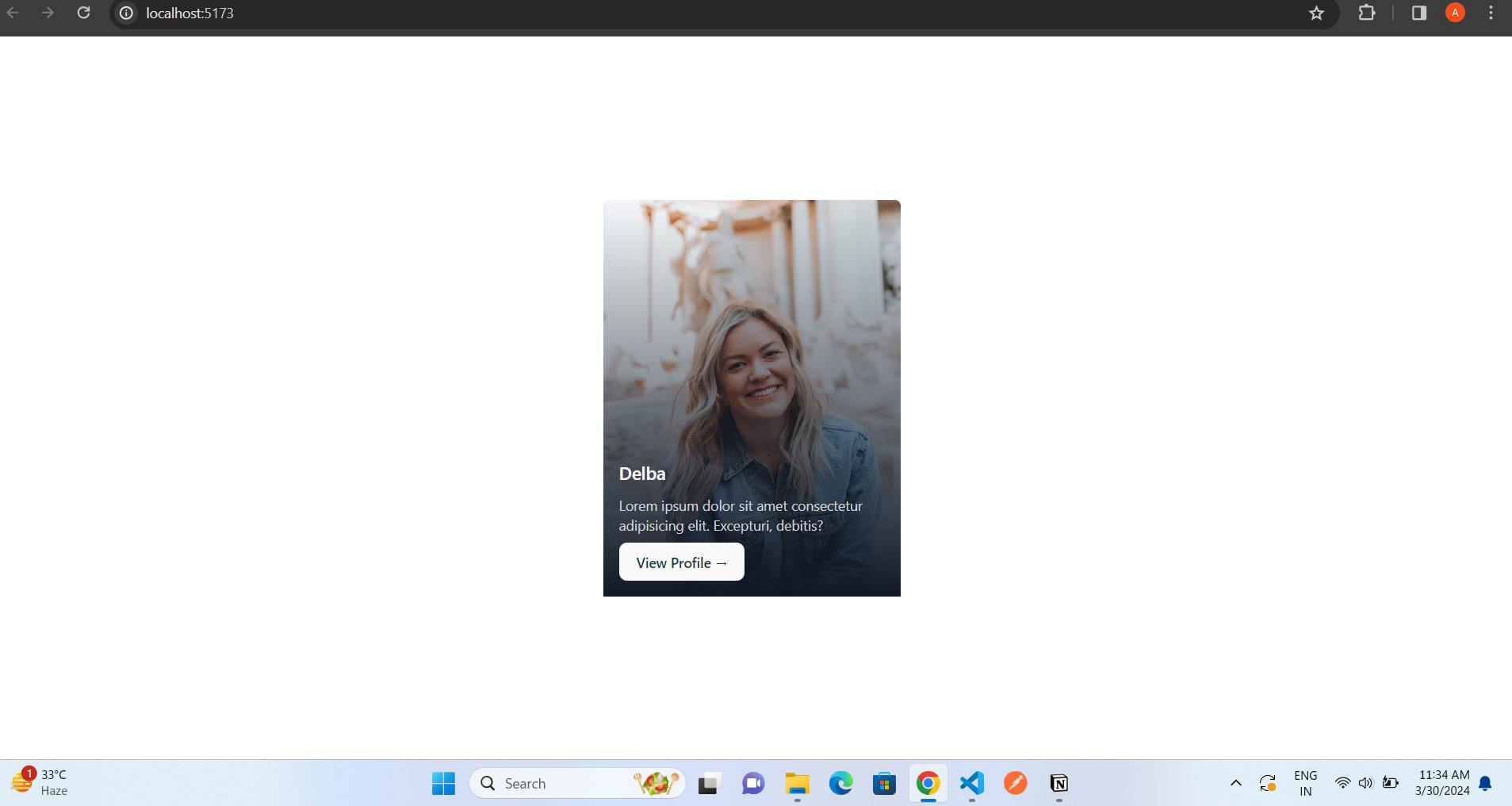
output-

Something like that so if i want to add the same card again then i have to write the same code again this can be problematic.
So as we know we can make the components and we all know the about the components as i discussed in previous blogs. Components are reusable means i can use any number of times by just importing that number of times .
see here , App.jsx
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import Card from './components/Card'
function App() {
return (
<>
<Card/>
<Card/>
</>
)
}
export default App
here i used two times and i will show you output.
C**ard.jsx - component
function Card(){
return (
<div class="relative h-[400px] w-[300px] rounded-md">
<img
src="https://images.unsplash.com/photo-1546961329-78bef0414d7c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fHVzZXJ8ZW58MHx8MHx8&auto=format&fit=crop&w=800&q=60"
alt="AirMax Pro"
class="z-0 h-full w-full rounded-md object-cover"
/>
<div class="absolute inset-0 bg-gradient-to-t from-gray-900 to-transparent"></div>
<div class="absolute bottom-4 left-4 text-left">
<h1 class="text-lg font-semibold text-white">Delba</h1>
<p class="mt-2 text-sm text-gray-300">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi,
debitis?
</p>
<button class="mt-2 inline-flex cursor-pointer items-center text-sm font-semibol">
View Profile →
</button>
</div>
</div>
)
}
export default Card;
So now it is very easy , i had written the card code only once and can be use as many times i want .
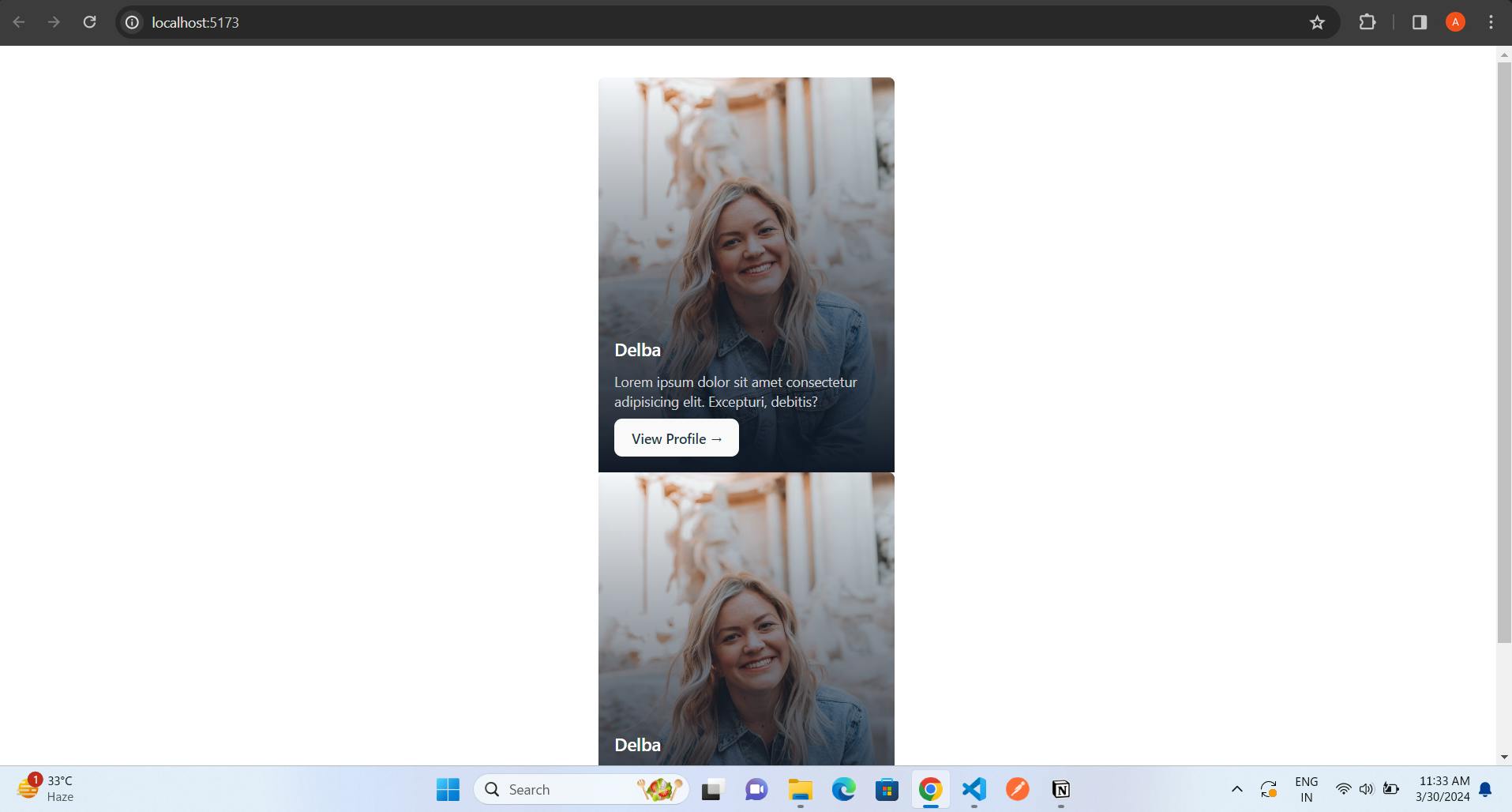
output -

Now i think you understand the use of components very well.
Now let’s talk about props let say i want to give the different to each different card means let say there are two cards so i want those both two have different names means i want to change the property , so here comes the idea of props ,
It’s solution is that we have to send the props that i want to change send in a component so when component is creating then we can modify our card according to ourself.
let see here,
App.jsx
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import Card from './components/Card'
function App() {
const props1={
name:"Joey",
age:21,
gender:"Female"
}
const props2={
name:"alexa",
age:21,
gender:"Female"
}
return (
<>
<Card prop={props1}/>
<Card prop={props2}/>
</>
)
}
export default App
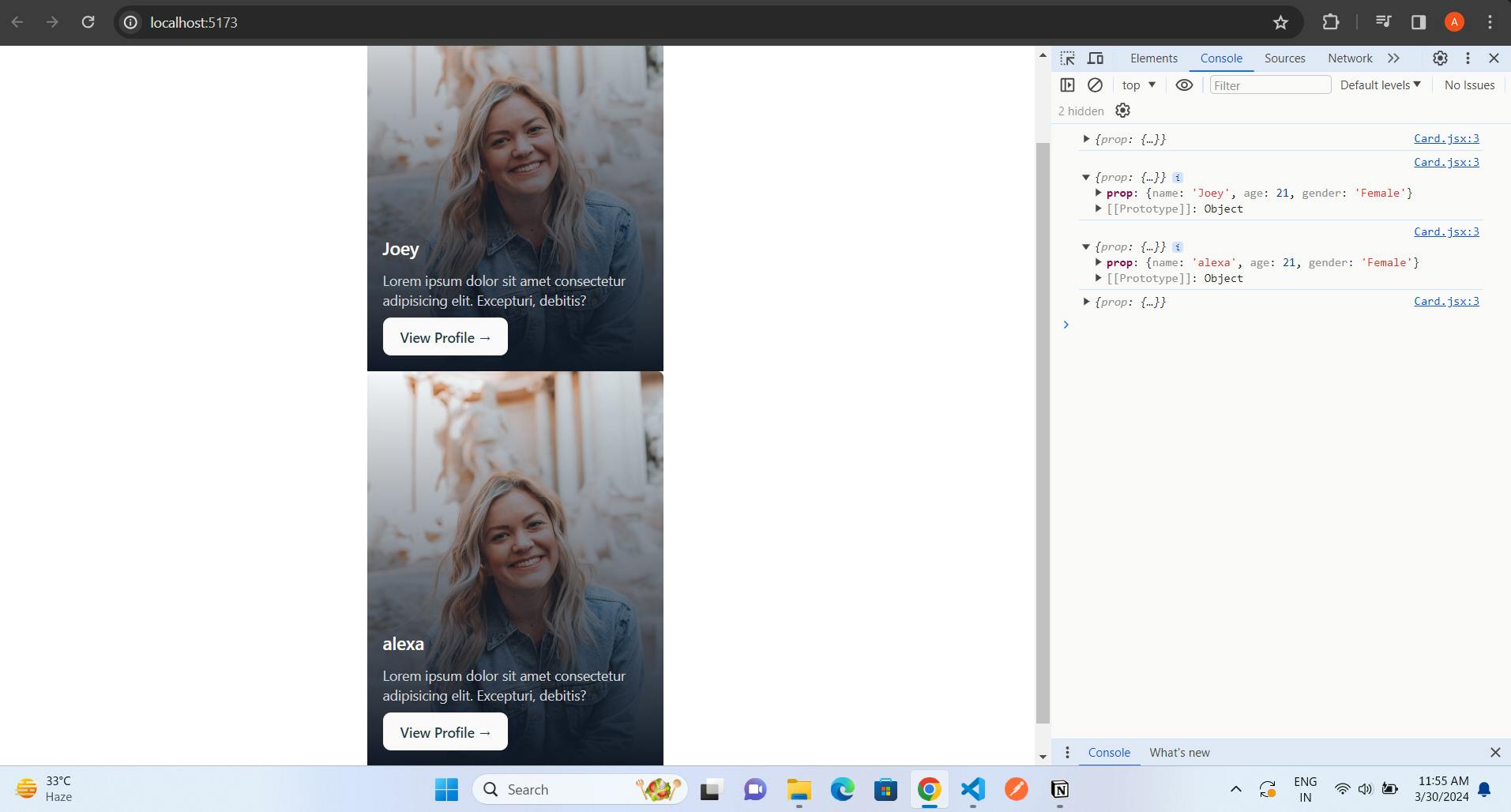
See in above code i passed the props in each card , so that we can change things accordingly.
Card.jsx - component
function Card(props){
console.log(props);
return (
<div className="relative h-[400px] w-[300px] rounded-md">
<img
src="https://images.unsplash.com/photo-1546961329-78bef0414d7c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fHVzZXJ8ZW58MHx8MHx8&auto=format&fit=crop&w=800&q=60"
alt="AirMax Pro"
className="z-0 h-full w-full rounded-md object-cover"
/>
<div className="absolute inset-0 bg-gradient-to-t from-gray-900 to-transparent"></div>
<div className="absolute bottom-4 left-4 text-left">
<h1 className="text-lg font-semibold text-white">{props.prop.name}</h1>
<p className="mt-2 text-sm text-gray-300">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi,
debitis?
</p>
<button className="mt-2 inline-flex cursor-pointer items-center text-sm font-semibol">
View Profile →
</button>
</div>
</div>
)
}
export default Card;
output

Important case (Default case )
Suppose we have a Greetings component that takes a name prop and displays a greeting message. However, if the name prop is not provided, we want the component to display a default greeting message. Here's how we can implement this:
// Greetings.js
import React from 'react';
function Greetings(props) {
return <p>Hello, {props.name || 'Guest'}!</p>;
}
export default Greetings;
---------------------------------------------------OR--------------------------------------------------
function Card({name="Singh"}){ // default value i have provided if someone not provide props then this default name will work
console.log(name);
return (
<div className="relative h-[400px] w-[300px] rounded-md">
<img
src="https://images.unsplash.com/photo-1546961329-78bef0414d7c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fHVzZXJ8ZW58MHx8MHx8&auto=format&fit=crop&w=800&q=60"
alt="AirMax Pro"
className="z-0 h-full w-full rounded-md object-cover"
/>
<div className="absolute inset-0 bg-gradient-to-t from-gray-900 to-transparent"></div>
<div className="absolute bottom-4 left-4 text-left">
<h1 className="text-lg font-semibold text-white">{name}</h1>
<p className="mt-2 text-sm text-gray-300">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi,
debitis?
</p>
<button className="mt-2 inline-flex cursor-pointer items-center text-sm font-semibol">
View Profile →
</button>
</div>
</div>
)
}
export default Card;
output

see here singh as a default value in a name.
In this Greetings component, we're using the name prop to greet the user. However, if the name prop is not provided, we want to display a default greeting for guests.
Here's how the default case works:
{props.name|| 'Guest'}: This is a JavaScript expression within JSX. It checks if thenameprop is truthy. Ifprops.namehas a value (i.e., it's not null, undefined, empty string, etc.), it will display the value ofprops.name. Ifprops.nameis falsy (i.e., it's null, undefined, empty string, etc.), it will display the default value'Guest'.
Here's how you would use the Greetings component in another component:
// App.js
import React from 'react';
import Greetings from './Greetings';
function App() {
return (
<div>
<h1>Welcome to My App</h1>
{/* Providing name prop */}
<Greetings name="Alice" /> {/* Output: Hello, Alice! */}
{/* Not providing name prop */}
<Greetings /> {/* Output: Hello, Guest! */}
</div>
);
}
export default App;
props (Conclusion)
In React.js, "props" (short for "properties") is a special keyword that allows you to pass data from one component to another. Props are read-only and help you make your components reusable, maintainable, and flexible.